
Onlineshops für Mobilgeräte: Ein Leitfaden
Die Welt wird zunehmend mobiler – Handys sind aus unserem Alltag nicht mehr wegzudenken. Im Hinblick auf die Zeit, die Menschen mit ihren Mobilgeräten verbringen, ist die logische Konsequenz, dass auch der Handel über Smartphones zunimmt. Denn die Geräte sind immer in Reichweite und Bestellungen entsprechend schnell und einfach möglich.
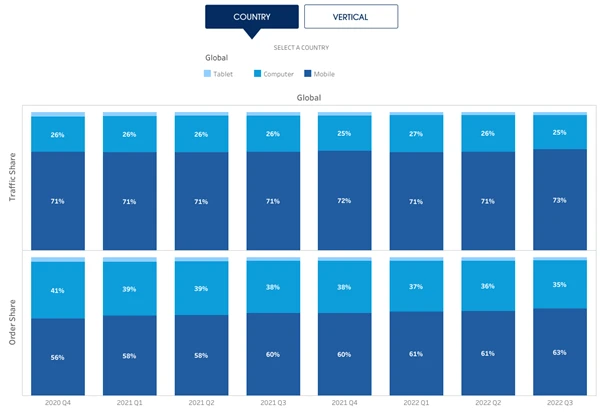
Darum erlebt der M-Commerce auch schon seit Jahren einen Boom. Im dritten Quartal 2021 überschritten die Bestellungen über Mobilgeräte zum ersten Mal die 60-Prozent-Marke.

Zudem verwenden bereits 79 Prozent der Online-Shopper ein Smartphone oder Tablet. Umso wichtiger ist es für Unternehmen, ihre Strategien an die Bedürfnisse der Verbraucher anzupassen und sich den Chancen und Herausforderungen zu stellen, die sich durch das Wachstum des M-Commerce ergeben.
Dennoch sehen wir auf Händlerseite noch immer Shops ohne responsives Design, mit zu kleinen Schaltflächen und überfüllten Seiten. Kein Wunder, dass 82 Prozent der Kaufvorgänge über Mobilgeräte abgebrochen werden. Das zeigt: Die Anpassung von Onlineshops an mobile Geräte ist nicht mehr optional, sondern längst überlebenswichtig.
Doch wie können Unternehmen sicherstellen, dass ihr Onlineshop für Mobilgeräte optimiert ist? Folgende Tipps können helfen:
1. Verwenden Sie ein responsives Design
Um sicherzustellen, dass Ihr Shop auf allen Geräten gut aussieht, von kleinen Smartphones bis hin zu großen Tablets, müssen Sie sicherstellen, dass Ihre Website responsiv ist. Das bedeutet, dass sie sich automatisch an die Bildschirmgröße des Geräts anpasst, auf dem sie angezeigt wird. Wenn Ihre Website nicht reagiert, verlieren Sie möglicherweise eine beträchtliche Anzahl potenzieller Kunden.
2. Achten Sie auf die Benutzerfreundlichkeit (UX)
Websites sollten unabhängig vom verwendeten Gerät einfach zu navigieren und zu verwenden sein. Das bedeutet, dass das Design sauber und übersichtlich sein sollte, mit einem klaren Call-to-Action (CTA). Stellen Sie sicher, dass die Schaltflächen groß genug sind, um auf einem mobilen Gerät leicht angeklickt werden zu können, und dass der Bestellvorgang schnell und einfach ist.
3. Verwenden Sie qualitativ hochwertige Bilder
Aufgrund der kleinen Bildschirme mobiler Geräte ist es wichtig, klare, prägnante und kontrastreiche Bilder zu verwenden.
4. Vermeiden Sie unnötigen Text oder Links
Auf Mobilgeräten gibt es viele Ablenkungen durch Benachrichtigungen und Anrufe. Zusätzliche Texte oder Links, die nicht zwingend nötig sind, können den Kaufprozess noch weiter verlangsamen, was die Wahrscheinlichkeit eines tatsächlichen Kaufs minimiert. Es gilt also: Je kürzer der Weg zum Kaufabschluss, desto besser.
5. Gestalten Sie den Checkout-Prozess so schnell und einfach wie möglich
Mobile Käufer neigen dazu, impulsiver einzukaufen – wenn das schnell und bequem möglich ist. Das bedeutet auch, dass die Website im Allgemeinen flüssig und schnell laden soll, um Verzögerungen und ein negatives Einkaufserlebnis zu vermeiden. Denn mobile Nutzer sind oft ungeduldig. Wenn das Laden einer Website zu lange dauert, geben sie möglicherweise auf und verlassen die Seite. Um zu lange Ladezeiten zu vermeiden und sicherzustellen, dass Ihre Website auf allen Geräten schnell geladen wird, optimieren Sie Ihre Bilder und Ihren Code.